[Github 블로그] 블로그 폰트 변경하기
오늘은 블로그 폰트를 변경하는 방법에 대해 알아보자!
1. 폰트 선택
우선 마음에 드는 폰트를 선택해야한다.
필자는 눈누라는 사이트에서 폰트를 선택했다.
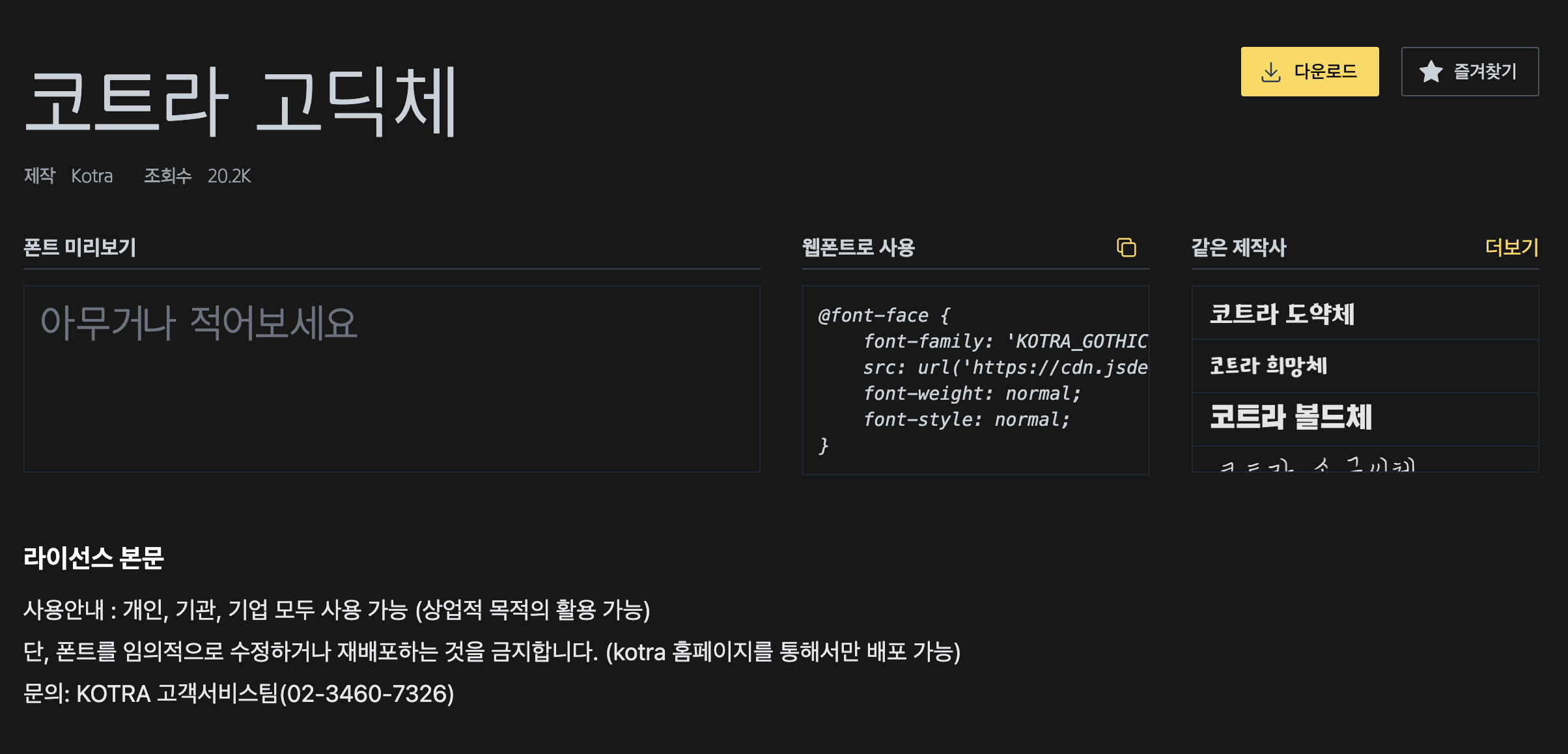
해당 사이트 기준으로 설명하면, 원하는 폰트를 선택하면 아래 화면이 나온다.

위 화면에서 “웹폰트로 사용” 부분의 코드를 복사한다.
font-family: 'KOTRA_GOTHIC';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10-21@1.0/KOTRA_GOTHIC.woff') format('woff');
font-weight: normal;
font-style: normal;
}
해당 코드를 복사하면 위와 같은 코드가 복사된다.
2. 폰트 import하기
위에서 복사했던 폰트의 코드를 /assets/css/ 해당 경로에 있는 main.scss파일에 붙여넣기를 한다. 코드를 붙여넣었으면 import는 끝난 것이다.
커밋 링크
위 링크는 main.scss파일에 해당 코드를 import했던 커밋이다. 단순히 붙여넣기만 하면 되니 잘 모르겠으면 해당 커밋을 참고하길 바란다.
폰트를 적용할 때, 폰트의 이름은 font-family 에 있는 이름을 사용하면 된다.
위 웹 폰트 코드를 예시로 들면 “KOTRA_GOTHIC”이 폰트의 이름이다. (커밋 링크 말고 본문의 웹 폰트 코드를 예시로 든 것이다.)
3. 폰트 적용하기
앞서 적용할 폰트의 이름을 복사하고, /_sass/minimal-mistakes/ 의 경로에 들어가 _variables.scss파일을 연다.

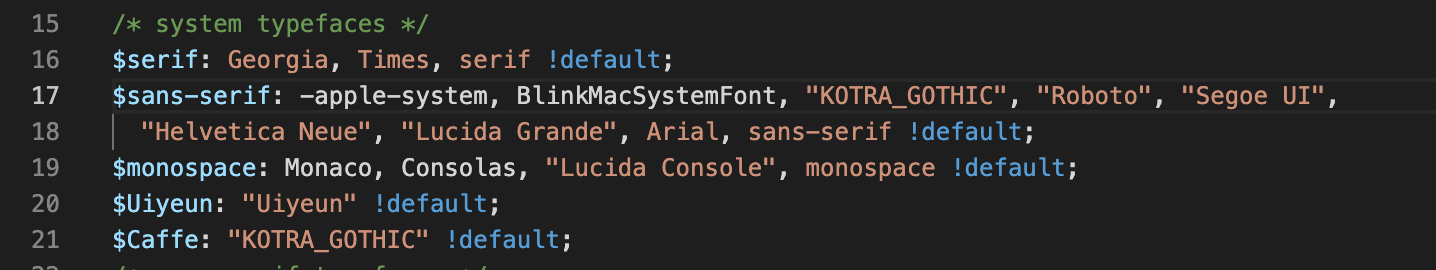
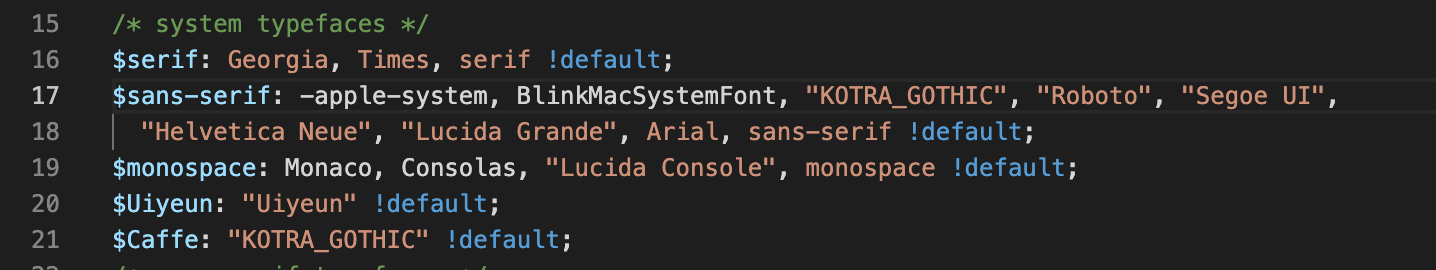
_variables.scss파일을 열어서 위 사진에서 보이는 코드 부분을 수정하면 된다.
필자는 폰트를 두 가지 방법으로 적용하였다.
sans-serif 부분 수정하기 (추천)
첫번째로, sans-serif부분을 수정하는 방법이 있다. 필자는 이 방법을 추천한다.

이 방법은 간단하다. 17번째 줄에 있는 sans-serif부분에서 원하는 폰트 이름을 “Roboto”앞에 사진과 같이 입력하면 된다.
폰트 이름들이 나열되어 있는 것이 우선순위라고 한다. 우선순위가 높은 폰트를 읽어들이지 못하면 그보다 낮은 폰트를 읽어들이는 방식으로 알고있다.
이 방법으로 폰트를 적용하면 위 방법대로 단어만 추가하면 되기 때문에 편하게 폰트를 적용할 수 있다는 장점이 있다.
새로운 변수 선언하기
두번째로, 새로운 변수에 폰트를 할당하는 방법이 있다.
위 사진에서 $Uiyeun, $Caffe 라는 부분이 본인에겐 없어서 이게 뭔가 궁금했을텐데, 이 부분이 두번째 방법으로 폰트를 적용했던 흔적이다.
이 방법을 사용하면 장점은 블로그의 원하는 부분을 원하는 폰트와 크기로 적용하여 사용할 수 있다는 점이다.
하지만 단점은 어떤 코드가 어떤 부분에 적용되는지를 다 알아야하고, 일일이 sans-serif로 설정되어 있는 부분을 특정 변수로 바꿔야한다는 번거로움이 있다.
진심으로 블로그의 하나하나를 전부 커스터마이징하려면 해당 방법을 사용하는 것을 추천하지만, 대부분의 사람들은 그렇지 않기 때문에 추천하지 않는 것이다.
하나하나 바꿔보는 것은 로컬 서버를 통해 변경되는 부분이 어디인지 바로 확인하는 것을 추천한다.
로컬 서버 실행은 로컬 서버 실행하기 해당 포스트를 참고하길 바란다.
직접 하나하나 바꿔보면서 알아낸 것은 많이 없지만, 필자가 알아낸 부분을 공유한다.
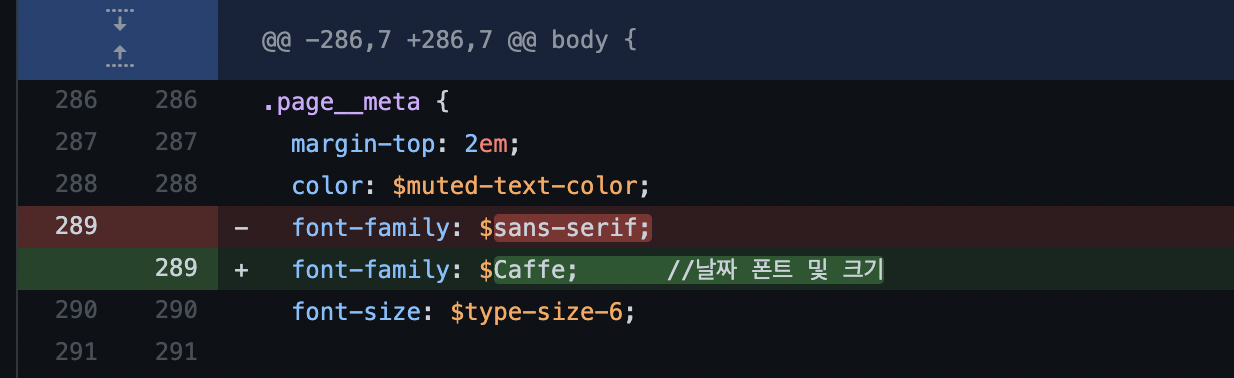
_sass/minimal-mistakes/_page.scss 의 파일에서

해당 부분의 폰트 명이 게시글 제목 아래 표기되는 날짜의 폰트 및 표기 부분이다.
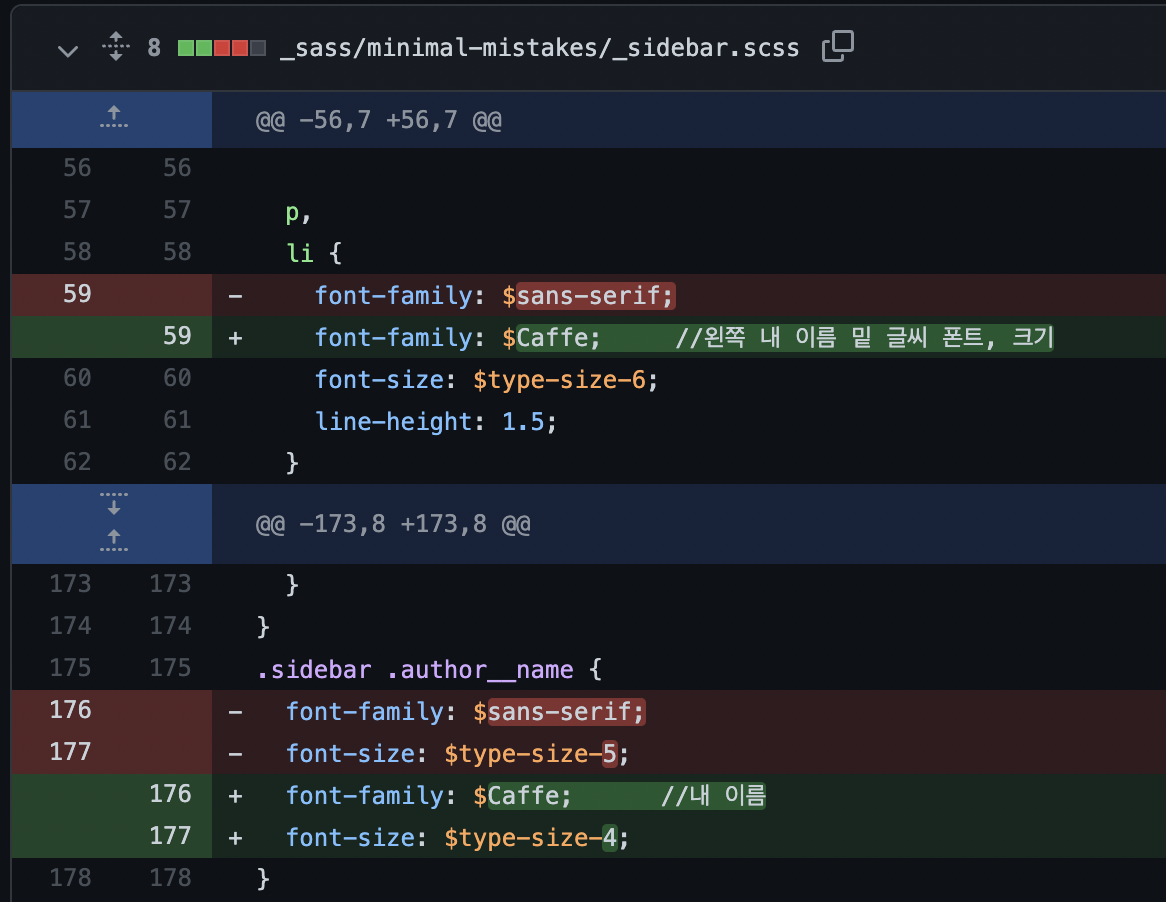
_sass/minimal-mistakes/_sidebar.scss 의 파일에서

해당 부분이 블로그의 왼쪽의 author 표기되는 부분에서 Young min 으로 이름표기되는 부분(176번째 줄), 그 밑에 지역과 이메일과 소개글 세개에 대한 부분(59번째 줄) 각각에 대한 코드이다.
필자가 알아낸 것은 겨우 이정도밖에 없지만 여러분들은 더 다양하게 바꿔서 경험해보길 바란다.
4. 폰트 크기 조절하기
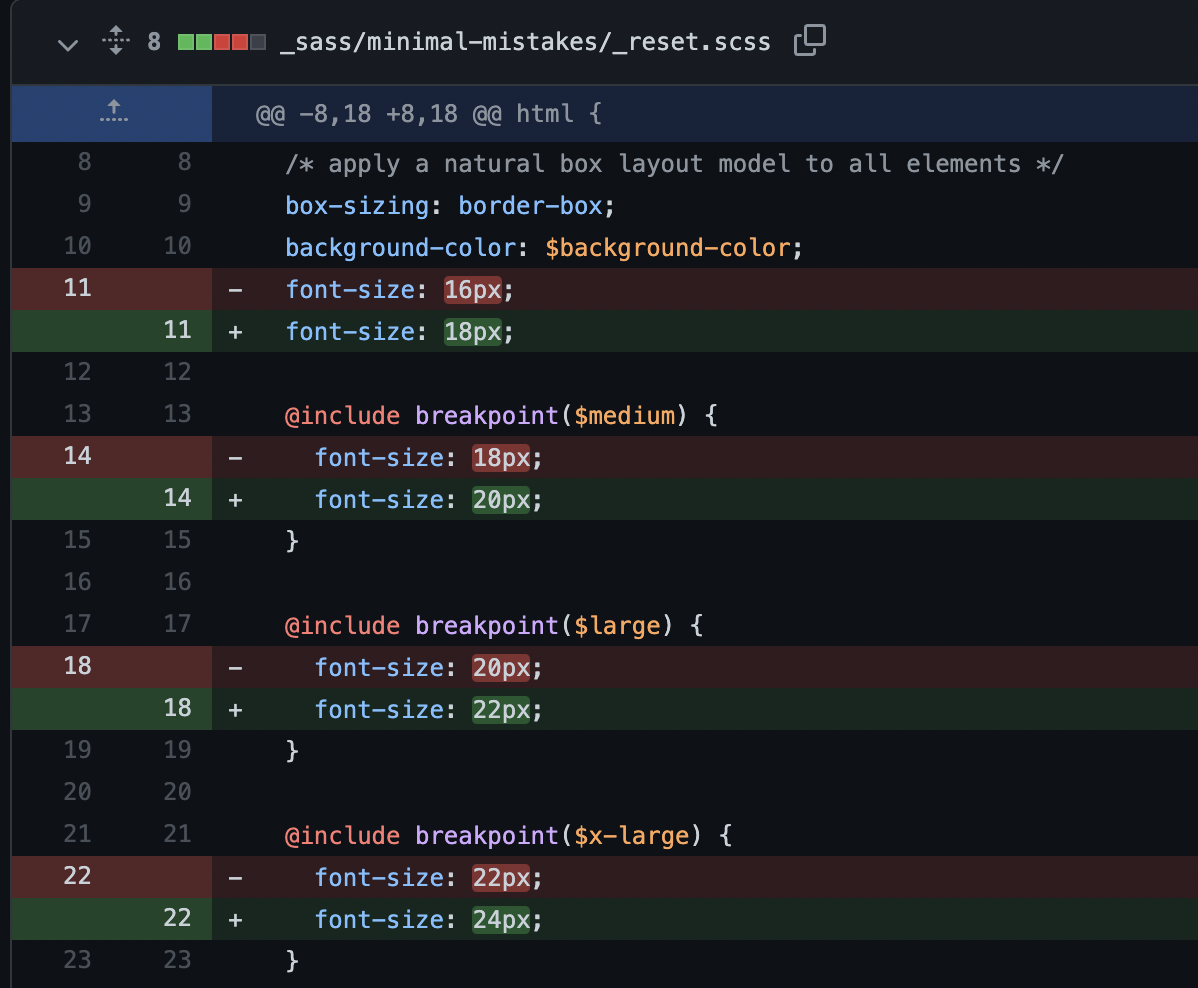
폰트 크기 조절하는 방법은 _sass/minimal-mistakes/ 경로로 이동하여 _reset.scss파일을 수정하면 된다.

위 사진이 폰트 크기를 변경한 부분이다.
breakpoint() 안의 단어에 따라 창의 크기별로 각각의 폰트들이 달라지는 것으로 알고있다.
그 외에 두번째 방법으로 폰트를 변경한 사람들은 font-family 아래에 있는 font-size 부분을 변수를 다르게 설정하든지, 변수를 없애고 숫자로 입력하든지 원하는 방법대로 폰트 크기를 변경하면 된다.
모두 즐거운 블로그 운영하시길!
Leave a comment